
When you visit some site, you hardly ponder over the web design trends that were considered during the creation of it. Yet they play an important role in the entire future of online presence of the organization, especially when it comes to custom logo designing for magnificent brand identity.
Some websites are able to keep all eyes on them, their elements just naturally complement one another and the navigation is smooth, when others are not that mesmerizing. Apart from the budget, target audience analysis and business goals, it's crucial to follow current web design and development trends when building a website.
Below we'll look at the web design best and brightest in order to be better prepared for any further scenarios. Whether you want to redesign your site, create a brand new one or just want to be aware of trendy stuff, this information will be useful for you.
Material design influence

Virtually all current web designing trends were influenced by principles of material design. It's been developed by Google, so to gain an overview of its look you can just open any of Google's apps, such as YouTube, Gmail and other. It is heavily used due to its flexible and cross-device compatible features.
The dominant feature of this trend is the use of geometric shapes. They help to make websites more realistic and visually robust. Flat design, that is quite popular even today, also acquired new features by material design. Due to such upgrades, flat became more spatial and deep. Adding of soft shadows to the flat elements made it develop into semi flat design.
Unusual typography
The list of the trending ways web designers can play with typography is endless. Statements, titles and other texts can be bold on the minimalistic background or extremely small on colorful background, it can be animated, mixed with photos and much more.
As you will find out from this article, almost all of present trends of web design are perfectly combined with each other. And the use of typography on the web is the clearest illustration of it.
Authenticity and custom graphics
It's all about customer approach and user experience in today's web design and development. Unique content has always been valuable, and now authentic visual content is regarded as even more appropriate. Companies and organizations don't use stock photos anymore, opting instead for real pictures of their staff and environment. That's a good way to empower trust to the brand.
The same situation is reflected in graphic content evolution. Ready-made templates being actively substituted with unique illustrations and out-of-the-box layouts. Online business is highly competitive, whereas custom design elements are really powerful tool for brand personalization and differentiation.
Transition and gradient
This web designing trend has evolved well, beginning in the past year, then continuing in 2017. This color blending is a big comeback, though it's been modified a bit. Compared to the way it was performed not long ago, it became more vibrant, maintaining the upward trend of bold colors. This approach is getting more and more popular for a wide range of application fields to implement, involving overall site background, buttons, fonts, brand's logo and other visual elements.
More colors, juicy and edgy
In recent years, designers opt to use subdued neutral colors to create clean and subtle websites. However, the situation has changed. Lately there is witnessed a trend for vibrant color scheme to gloss the layouts. Even though the substitution of grays and whites was strongly evident within the web design trends 2016, it began to fully flourish in early 2017.
Still, it doesn't mean that brands should drop everything and run complete makeover of their sites so that they would have all the colors of the rainbow. Whilst bold colors are used to focus on the message and product, the background remains neutral.
This courageous trend is a perfect match to other movements of this year, such as material design. Google has already represented their color palette, that is widely applied by designers in their web projects.
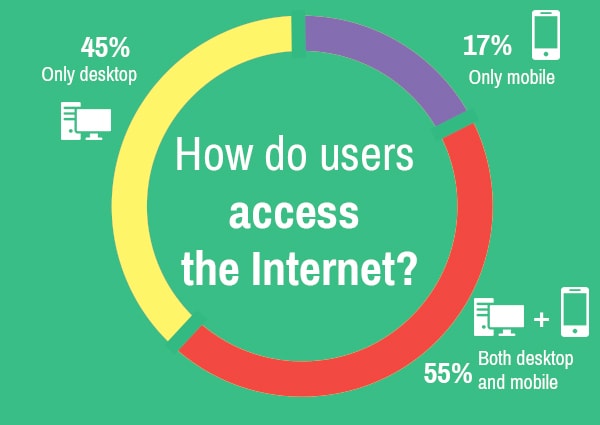
New level of responsiveness
Last 2-3 years were all about responsive web design. Mobile usage has increased considerably and site owners started actively make quick adjustments to this tendency. According to eMarketer over half of mobile phone users globally will have smartphones in 2018.

Offering your visitors convenient usage of the site you significantly enhance the user experience, which is the core of all modern trends. Besides responsiveness is crucial for your marketing, the more people visit your site and easy navigate it, the more chances your conversion rates will increase.
It is worth noting that Google's ranking algorithm has been changed recently. Due to these changes responsive websites are being ranked higher. So, those who think they can avoid going responsive, to put it mildly, lose a lot.
Cinemagraphs, GIFs and more animations
They are moving, eye-catchy and dynamic. There is a story in a short video and probably the majority of website visitors would like to see how that story ends. Animation is an engaging tool, still it can also be used as an informative one. That's why it is so popular for several years already.
During this time video content has diversified. Home page of a website is a beloved place for this trend. These pages often display rotating videos, video with sound effects, static picture with one dynamic element in it and other. Cinemagraphs & Co are very effective for keeping users on the page, that's makes them so favored.
Geometry
Various geometric shapes, that were mentioned above, can be called a stand-alone trend of this year. The great thing about these elements is that they can be combined with nearly every web design trend described.
For instance, while the main idea of flat design is to facilitate the visual content in order to improve UX, with the help of nice geometric shapes and lines it is possible to add uniqueness to the site. Also, the trending color techniques (duotone, gradient, transitions) can be mixed with these graphic elements. Instagram and Wizz Air new logos are good examples of such a favorable combination.
Let's sum up
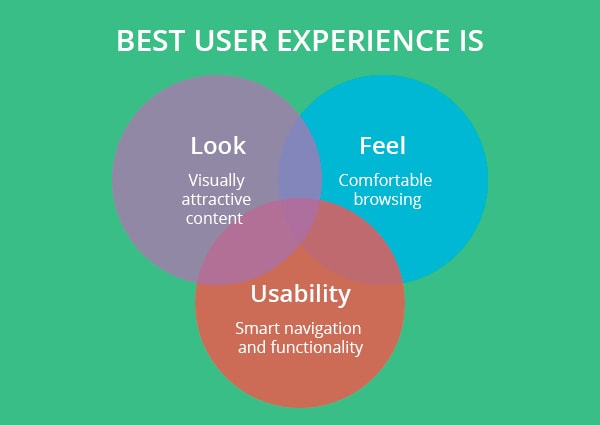
Apart from media and technologies, present web design trends are affected by usability. Technologies became so smart that we take for granted their significance. This made the aspiration for convenience and comfort take the place of content and product. For example, people nowadays can purchase something online just because it was easy and looked nice, even if the competitor offered a better price.

The efficient modern site is a combination of great visual effects, content, and navigation. In the pursuit of differentiation and desire to stand out from the competitors, business owners force web masters to be as imaginative and creative as possible. This leads to impressive progress in web design and development. Modern technologies are more humanish and user-oriented, which is rather promising. Being aware of current trends, we are able to face any changes and benefit from them guns blazing.








